A good website typically possesses several key characteristics that contribute to its effectiveness, user-friendliness, and overall success. Here are some essential characteristics of a good website:
- User-Friendly Design: The website should have a clean, intuitive layout that makes it easy for visitors to navigate and find the information they need quickly.
- Mobile Responsiveness: With the increasing use of mobile devices, a good website should be responsive and optimized for viewing on various screen sizes.
- Fast Loading Speed: Visitors tend to leave websites that take too long to load. A good website should load quickly to provide a seamless user experience.
- Clear Purpose: The website should clearly communicate its purpose and provide valuable content or services to visitors.
- High-Quality Content: Content is king. Good websites provide relevant, well-written, and engaging content that adds value to the visitor’s experience.
- Visual Appeal: Aesthetically pleasing design elements, such as high-quality images, videos, and graphics, can enhance the overall look and feel of the website.
- Easy Navigation: Visitors should be able to easily find what they are looking for through clear navigation menus, search functionality, and well-organized content.
- Consistent Branding: The website should reflect the brand’s identity through consistent use of colors, fonts, and imagery.
- Contact Information: Contact information should be easily accessible so visitors can reach out with questions or feedback.
- Security: Websites should prioritize security to protect user data and build trust with visitors. Implementing SSL certificates and following best practices for data protection are essential.
- SEO Optimization: Good websites are optimized for search engines to improve visibility and attract organic traffic. This includes using relevant keywords, meta tags, and creating high-quality backlinks.
- Accessibility: Websites should be accessible to users with disabilities, following accessibility standards to ensure all visitors can access and use the site.
- Regular Updates: Keeping the website updated with fresh content, new features, and security patches is crucial to maintaining relevance and engaging visitors.
By incorporating these characteristics into a website, businesses and individuals can create a strong online presence and provide a positive experience for their visitors.
A good website is user-friendly, visually appealing, fast-loading, mobile-responsive, and provides valuable content. It should have clear navigation, secure transactions (if applicable), and regular updates. Prioritize user experience and accessibility to make your website stand out.
So let’s talk about must-have features.
Product search and filtering are top ecommerce website design features, as I think. They enable customers to find the products they are looking for quickly and with ease.
The next most crucial aspect of a professional ecommerce website design is a user-friendly menu. Try to put the menu in a prominent place and make sure the categories and products in each category are properly named.
An easy-to-use checkout is a necessity for every website. Customers usually don’t want to browse through more than a couple of pages. That’s why you should integrate a One-Page Checkout.
Shipping options. Nowadays it’s crucial to allow your customers to select the type of delivery options for their orders. The system also needs to automatically calculate the shipping fees and include delivery time and options for faster delivery.
Secure payment options. Similar to shipping, the payment option is one of the most important features of an ecommerce website design. Furthermore, your customers should be given the possibility to select from a list of various payment gateways as different payment options are popular in various parts of the world.
Launching a successful ecommerce website can’t be done overnight. So you should not only select the right platform, but also provide your customers with the top ecommerce website design features to make the purchasing process as seamless as possible.
A good website must have these things to attract users.
- User Friendly UI & UX
- Catchy Colors
- Good Content
- Videos
- Images
- Mobile Optimized
- Something New
1) Engaging and User-Friendly Design
A great website captures visitors’ attention with an engaging and visually appealing design. It should have a clean layout, intuitive navigation, and well-structured content.
A user-friendly design like this ensures that visitors can easily find the information they need, enhancing their overall experience.
2) Clear and Compelling Content
Compelling content is a cornerstone of a great website. So, look for websites that provide clear and concise information about the business or topic they represent. The content should be well-written, engaging, and relevant to the target audience. It should also contain high-quality images and multimedia elements, and they can further enhance the content’s appeal.
A website with valuable and informative content not only keeps visitors engaged but also establishes credibility and encourages them to explore further.
3) Responsive and Mobile-Friendly
In an era where mobile devices are increasingly used for browsing, it’s crucial for a website to be responsive and mobile-friendly. This means looking for websites that adapt seamlessly to different screen sizes and resolutions, providing an optimal viewing experience on smartphones and tablets.
A mobile-friendly website ensures that visitors can navigate and interact with the site easily, regardless of the device they are using. This enhances user satisfaction and increases the website’s reach and accessibility.
4) Effective SEO Strategies
Search Engine Optimization (SEO) is vital for a website’s visibility and success. Find websites that have implemented on-page SEO techniques, such as optimized meta tags, keyword-rich content, and well-structured URLs. It’s also important to evaluate the website’s backlink profile and its overall search engine rankings.
A website with solid SEO foundations will have better chances of ranking higher in search results and attracting organic traffic.
5) Secure and Trustworthy
Website security is of paramount importance to protect user data and maintain trust. Identify websites that have implemented security measures, such as SSL certificates, to encrypt data transmission and ensure secure online transactions. And don’t forget to check for trust indicators like customer reviews, trust seals, and secure payment gateways.
A secure website instills confidence in visitors and establishes a trustworthy online presence.
6) Scalability and Future Growth Potential
When purchasing a website, consider its scalability and potential for future growth. This means looking for websites built on a scalable platform that can accommodate expanding content, increased traffic, and additional features or functionalities. You’ll also want to take the time to evaluate the website’s analytics and performance metrics to gauge its current success and growth trajectory.
A website with scalability and growth potential ensures that your investment can adapt and evolve as your business or online presence expands.
The Bottom Line
A website is a valuable asset that can drive business success and online presence. By considering these six key qualities of a great website – engaging design, compelling content, mobile-friendliness, effective SEO strategies, security, and scalability – you can make an informed decision when purchasing a website that aligns with your goals and objectives. Good luck!
15 Important Characteristics of a Good Website
You might want to create your own site or you want to judge an existing site for its quality. Either way here are the 15 most important characteristics of a good website:
Let’s face it, we all want our websites to look good and function well. It all starts with a good website design which means you’ll want it to have an excellent user interface (UI) and user experience (UX). But what the heck does that mean? And more importantly, what do you need to include in your website designCHECK OUT OUR BLOG ON THE TOP 6 WEBSITE DESIGN TRENDS IN 2022 to ensure it has a great UI and UX?
Many factors contribute to a good website design, but in this post, we’ll discuss the top 10 qualities that make up good website design and why they’re essential. We’ll also run through 8 tips to avoid lousy website design so you can be better prepared!
TOP 10 QUALITIES OF A GOOD WEBSITE DESIGN
- Quality #1: Simple & Easy To Understand Layout
- Quality #2: Easy To Use Navigation
- Quality #3: Obvious Buttons
- Quality #4: Easy To Read Fonts
- Quality #5: Pleasant Colours
- Quality #6: Relevant Images
- Quality #7: Well-Written Content
- Quality #8: Fast Loading Site
- Quality #9: Responsive Design
- Quality #10: Clear Call-To-Action (CTA)
AND…
8 TIPS TO AVOID BAD WEBSITE DESIGN
- Tip #1: Jarring Colours
- Tip #2: Poor Navigation
- Tip #3: Clashing Fonts
- Tip #4: Slow Loading Time
- Tip #5: Irrelevant Images
- Tip #6: Auto-Playing Videos
- Tip #7: Pop-Ups
- Tip #8: Avoid Clutter
Before we jump in, let’s look at what UI & UX is, what it means, and how they work together in good website design.
WHAT IS UI & UX?
User interface (UI) and user experience (UX) are two critical aspects of good website design and shouldn’t be overlooked. Good UI makes it easy for users to find what they’re looking for, while good UX makes the user experience enjoyable. Simple enough, right?
If you want your website to look good and be easy to use, you need to focus on both UI and UX. Ensure all your buttons are easily clickable, your fonts are easy to read, and your images are high quality. And most importantly, make sure your content is well-written and informative!
WHAT DO UI & UX MEAN?
UI is the part of the website that users interact with. This includes everything from the buttons and menus to the fonts and colours. UI is all about making sure the website is easy to use and navigate. On the other hand, UX is all about making sure the user has a positive experience using the website. UX focuses on creating a smooth and enjoyable experience for the user, from start to finish.
HOW UI & UX WORK TOGETHER
Both UI and UX work hand-in-hand and are essential for creating a successful website. If you want your website to be easy to use and look great, you need to focus on both UI and UX design. Together, the UI and UX create an overall impression of your website design. If they’re done well, users will enjoy using your website and will be more likely to return in the future. If they’re done poorly, users will be frustrated and may not return at all. This is why it’s so important to focus on both the UI and UX when designing your website.
Now that we understand what UI and UX are let’s look at the top 10 qualities of a good website design.
TOP 10 QUALITIES OF A GOOD WEBSITE DESIGN
QUALITY #1: SIMPLE & EASY TO UNDERSTAND LAYOUT
The first quality that makes up a good website design is having a simple layout that is easy to understand. This means the buttons and menus should be easy to find, and the fonts and colours should be pleasant and not confusing. The overall layout should be easy to navigate and flow smoothly from one page to the next.
QUALITY #2: EASY TO USE NAVIGATION
The navigation of a website is a part of the website’s layout and should be easy to use as well. This means the buttons and menus should be easy to find, and they should be laid out in a way that makes sense to users. Users shouldn’t have to go digging for information, and it should be easily accessible.
QUALITY #3: OBVIOUS BUTTONS
Buttons on a website should be big and easily clickable, making it easy for users to find what they’re looking for. It reduces the chances of them clicking the wrong button by mistake or, worse, clicking around thinking particular objects are buttons when they’re not. Sometimes hover animations and icons may make users feel that certain aspects of your website are clickable buttons. Make sure it’s super clear!
QUALITY #4: EASY TO READ FONTS
Fonts on a website should be easy to read. This means fonts should be big enough so that users don’t have to zoom in, and the website shouldn’t have crazy fonts that are hard to read. Good website design uses simple fonts that are easy on the eyes, and use them sparingly. Too many font changes can be confusing and make it hard to read the content on the website.
QUALITY #5: PLEASANT COLOURS
Colours on a website should be pleasant and represent your brand. This means they shouldn’t clash with each other, and they should be easy on the eyes. Good website design uses a limited palette of colours that work well together, and they use them in a way that is pleasing to look at.
QUALITY #6: RELEVANT IMAGES
Images on a website should be high quality and relevant. This means they shouldn’t be blurryCHECK OUT OUR BLOG ON PIXELATED IMAGES , and they should be related to the content on the page. Good design uses clear and concise images, and uses them to support the content on the page. If your website is about dogs, it’s simple: use dog images!
QUALITY #7: WELL-WRITTEN CONTENT
Content on a website should be well-written and informative. This means it shouldn’t contain grammar mistakes and it should provide value to the reader. Make sure you proof your website content, so it’s free of errors and reflects your offering. An easy way to do this is using a tool like GrammarlyCHECK OUT THIS FREE TOOL TO WRITE ERROR-FREE to check for issues with your content.
QUALITY #8: FAST LOADING SITE
A fast site is crucial to your success. This means users won’t get frustrated while waiting for the site to load, and they’re more likely to stay on the site longer if it loads quickly. Use techniques to ensure the site loads fast, such as caching and file compression.
QUALITY #9: RESPONSIVE DESIGN
I feel terrible even mentioning this, but your website design should be responsive. With over 50% of websites being accessed through mobile, having a responsive designREAD OUR BLOG ON RESPONSIVE DESIGN is crucial. Good website design is fluid and adapts to the device it’s being viewed on so that users have a consistent experience no matter how they’re accessing your site. This means it should look good across all devices, from desktops to phones, oh and phablets too, let’s not forget those!
QUALITY #10: CLEAR CALL-TO-ACTION (CTA)
A good website design should have a clear call-to-action (CTA). This means the user should know what they need to do to take action, and it should be easy for them to do so. If the CTA is unclear or difficult to find, the user is less likely to take action. For example, if the CTA is to sign up for a newsletter, users should know what they’re signing up for and how often they will receive emails. Ensure your CTA is clear and easy to understand, and it will help you achieve better website conversions!
While there are many good ways to design a website, there are also lousy ways. In this section, we’ll look at 8 tips to avoid bad website design and what you can do.
8 TIPS TO AVOID BAD WEBSITE DESIGN
TIP #1: JARRING COLOURS
When it comes to website design, you should avoid jarring colours at all costs. This means clashing colours that are too bright or too dark. If you want to have a good-looking website, you’ll need to focus on using aesthetically pleasant colours that work well together and complement your brand. You don’t want your users to feel overwhelmed by the colours on your website, so make sure they are easy on the eyes.
TIP #2: POOR NAVIGATION
Another thing to avoid when designing your website is poor navigation. This means using buttons and menus that are difficult to find or laid out in a way that doesn’t make sense. If you want your users to be able to navigate your website smoothly, you’ll need to make sure the navigation is easy to use. Place the buttons and menus in an easily accessible location and ensure they aren’t nested deep inside other pages. Did we mention Google likes this too?
TIP #3: CLASHING FONTS
Clashing fonts should also be avoided when designing your website. This means using fonts that are hard to read or don’t match each other. If you want your website to look professional, you need to use fonts that are easy on the eyes and match each other. Stick to basic web fonts like Open SansDOWNLOAD THE FREE OPEN SANS GOOGLE FONT or RobotoDOWNLOAD THE FREE ROBOTO GOOGLE FONT , which are free Google Fonts, and make sure they’re a size that’s easy to read.
TIP #4: SLOW LOADING TIME
You also want to avoid a slow loading time when designing your website. Suppose your site takes too long to load, users are likely to get frustrated and leave before seeing your content. To avoid this, you need to make sure your site loads quickly. You can do this by using a caching plugin, optimizing your images, and using a content delivery network (CDN).
TIP #5: IRRELEVANT IMAGES
Make sure the images you use on your website are relevant to the content on the page. Otherwise, users are likely to get confused and think you’re trying to sell them something they don’t want. It’s simple: don’t put images of dogs and cats on your dog pet store – just dogs. We all love dogs! The last thing you want is for users to see an image and leave your site because they couldn’t figure out what you were selling!
TIP #6: AUTO-PLAYING VIDEOS
Auto-playing videos are another thing you want to avoid when designing your website. This is because they can be annoying and intrusive, and users are likely to leave your site if they’re forced to watch a video they didn’t ask for. If you must use videos on your website, make sure they are relevant to the content on the page and that they don’t auto-play.
TIP #7: POP-UPS
Last but not least, and maybe the most hated tip, is that you want to avoid using pop-ups on your website. This is because they can be intrusive and annoying, and users are likely to leave your site if they are bombarded with pop-ups. Users have become accustomed to immediately closing pop-ups as soon as they appear, so let’s be wary of that. If you must use pop-ups, make sure they’re relevant to the page’s content and add value to the user, like a promotion that will benefit them.
TIP #8: AVOID CLUTTER
Poor website design often includes too much information on the page, which can be overwhelming for users. They’re likely to click away from the site if there’s too much going on. Good website design is clean and concise, and it includes only the most necessary information. So, if you’re not sure whether something should be on the page, ask yourself if it’s absolutely necessary and if your target user wants to see it. If not, get rid of it!
What makes a great website? 18 must-have website qualities.
The best websites create a lasting impression. They cut through the noise and – in a crowded marketplace – help a brand to stand out. But what makes a great website? What website qualities transform an ordinary site into a spectacular one?
We’ll let you in on a little secret. You don’t need anything overly fancy or complex. A great website simply combines the essential website ingredients listed below.
In doing so, it attracts website visitors. It introduces users to your brand and products. And it then creates conversions by convincing those website visitors to buy, download or get in touch.
Want this kind of web design for your business? Then read on! We’ll be covering:
- What makes a great website?
- 18 must-have website qualities
- A memorable domain name
- Easy navigation
- Trust signals
- Clear CTAs
- Accessibility
- Strong UX
- Top-notch security
- Responsive design
- Fast loading speeds
- Eye-catching images
- Branded design
- Contrasting colours
- Easy-to-read fonts
- Minimal design
- SEO design
- Killer copy
- Quality content
- Regular updates and improvements
What makes a great website?
A great website doesn’t need to reinvent the wheel. It just needs to tick a couple of important boxes for you and your website visitors.
Great websites are:
- Easy to find: A short and snappy domain name makes it easy for users to type your URL into their browser. SEO design ensures that users can find you via search engines.
- User-friendly: A great website is easy to use. Visitors to your site will only stick around if it offers easy navigation, good UX and responsive design.
- Memorable: Users remember websites that give them a unique experience. Sites that use colours, images, content and copy to create a strong sense of brand personality are more memorable. Exceptional UX also tends to stick in the memory.
- Built to convert: A great website helps turn website visitors into buyers. With the help of trust signals, clear CTAs and solid security, it moves users further down the website conversion funnel and closer to a sale.
18 must-have website qualities
Incorporate these 18 website qualities into your company website and you’ll find it much easier to achieve your goals.
1. A memorable domain name
Your domain name is your company’s address on the internet. It’s a unique name that users can type into their browser search bar to bring up your website.
The best domain names are easy to remember and spell. And they take SEO (search engine optimisation) into consideration by including keywords where it’s natural to do so.
2. Easy navigation
Another feature of great websites is easy website navigation. When a user lands on your site, it should be easy for them to find everything they need.
Product information? An about page? Your contact details? It should all be at their fingertips. And users should never run into a dead end. Some website features that aid navigation include:
- A clear, uncluttered navigation bar
- A search bar and good search functions
- A custom 404 page
- Good internal linking
- An informative header and footer
- Breadcrumbs
If you have a large ecommerce website, good product filter options also help users find what they’re looking for.
3. Trust signals
A good company website convinces site visitors that you’re a reliable brand to do business with. In an online world where scams are commonplace, it’s important to show wary website users that they can trust your website.
That’s why one of the most important qualities of a great website is trust signals. These signals act as proof. They show that your business is trusted by other people – and that your products and services live up to expectations.
Product reviews from past customers. Client testimonials. A selection of past client logos. A Trustpilot or Google review rating. These trust signals help website visitors go from browsers to buyers.
But it’s not just social proof that gets people over the line. Easy-to-find contact information and a clear privacy policy also show people that you take your responsibilities seriously – and will be there to support them when needed.
4. Clear CTAs (Calls to action)
Great websites have clear calls to action. These tell a website visitor what to do next. And they help move visitors further into your website and your customer funnel.
Clear CTAs catch the eye. They stand out from the rest of the content on a web page. Using colour, typography and compelling copy they’re great at getting customers to do whatever it is you want them to do.
Whether you want website users to shop your products, browse your services, sign up for your emails or get in touch with your team, clear CTAs persuade them to act.
5. Accessibility
Accessibility means that your website can be used by anyone. This includes people with limited vision or blindness, limited hearing or deafness, speech disabilities, learning disabilities or physical disabilities.
Great websites stick to Web Content Accessibility Guidelines. They make their site available in various formats to account for the different ways people choose to access it.
The best sites work with screen reader software. Users can navigate the site using a keyboard. Colour schemes are designed with colour blind users in mind. And website additions like image alt text, audio transcripts and video captions are included as standard.
6. Strong UX
UX stands for user experience. And user experience design is another of the website qualities that takes your site from average to amazing.
When a website is designed with UX in mind, it puts your users at the centre of the process. A website provides users with all of the information and functionality they need.
This means that there are no points of friction. A user never feels frustrated because they can’t do what they want to do. They find it easy to navigate and use your site. From home page to contact forms to a check-out process, everything is simple and streamlined.
Next-level UX goes further. It delights users with unexpected and exciting design features. This really helps your website and company stand out from the competition.
Want a website that offers the very best UX? We can help! Take a look at some of our past web design and development projects to get a feel for what we do.
7. Top-notch security
Security is one of the website qualities that you can’t neglect. It helps to keep your business and customer data safe. And it’s also a key factor for SEO. If your site isn’t secure enough it won’t reach the Google search top spots.
To protect your site against cyber-attacks and preserve your SEO rankings, you need to use HTTPS protocol and an SSL certificate. This makes it harder for would-be hackers to interfere with the information travelling between a user and your website server.
Your web host also makes a difference. Shared servers are most vulnerable to attack. Great websites often use a dedicated server as this offers the best security for them and their website visitors.
8. Responsive design
People use desktop computers, laptops, tablets and smartphones to access websites. And each device has a unique screen size.
People also use a variety of browsers to access the internet. Chrome and Safari are the most popular. But there are at least 8 other browsers in use in the UK today.
Responsive design ensures that your website looks beautiful and functions perfectly across all devices and browsers. This is key to ensuring good UX and getting your site seen by search engines.
9. Fast loading speeds
A great website loads quickly. The ideal website speed sees pages loading in 2 to 3 seconds. And speedy websites have a couple of key advantages.
First, website visitors are more likely to stick around on your site. When pages load quickly, users don’t loop back to search results to find an alternative site.
Second, this type of user activity sends all the right signals to Google. Fast speeds and a low bounce rate show Google that your site provides good UX. So you’re more likely to see your site in the top spots of SERPs (search engine results pages).
10. Branded design
Your website should feel like yours. Not like one of the many template websites currently crowding the internet. It should tell website visitors who you are and what you stand for. And it should make a lasting impression.
To achieve this, you need branded website design. This means designing your website – choosing colours, fonts, images and more – with a clear brand identity in mind.
When you communicate your brand identity via your website you’ll find it easier to build an emotional connection with website users. This translates into trust, loyalty and better brand recognition.
11. Eye-catching visuals
A website full of text isn’t particularly engaging. So great websites use visual elements to catch the eye and add variety.
A hero image at the top of a landing page grabs the attention of users. Animation, video and photographs used throughout your website encourage users to scroll and explore.
But the quality of your visuals is important. Use stock images or photos you’ve taken yourself and your website will suffer. To make a great website, invest in professional photography, animation, videography and graphic design.
12. Contrasting colours
When selecting the colour theme of your website, branding has a big part to play. Different colours have different associations. And they can affect the way that website users feel about your brand.
For example, some shades of green are associated with the environment, nature and growth. Dark blue can convey trustworthiness and reliability. Bright yellow can be joyful and energising.
So when choosing website colours, you need to consider how they relate to your brand and the feelings they evoke in your audience.
You also need to pick a colour scheme that combines at least three contrasting (but not clashing) colours. This helps you to create contrast between different web page elements, drawing the attention of website users to what’s important.
13. Easy-to-read fonts
Website typography is the art of arranging and styling text on a web page. Good website typography makes text look visually impressive and ensures it’s easy to read. And this is another of the essential website qualities your site needs to include.
As we mentioned in the last point, the colours you use are important. Copy has to stand out from the background and hyperlinked text needs to stand out from both the background and surrounding text. Copy that blends into the background is less readable.
But fonts themselves are important too. Simple, sans serif fonts make digital content easier to read. Serif fonts (the style of text you usually see in newspapers) work beautifully for website headings. But for readable main body text, sans serif is a website user’s favourite.
14. Minimal design
Less is more web design is all about making life easy for your website visitors. It doesn’t mean you have to pick a monochrome colour scheme. Or a sparse design. But it does mean that you think carefully about what you do and don’t need to include on every page.
When there are too many page elements competing for the attention of a website user, it gets confusing. Users don’t know where to click or where to find the info they’re looking for. And they’re likely to leave your site without having taken the time to work those things out.
Minimal design ensures the right number of page elements and enough white space around them. The user’s eye is drawn to what’s important and they never feel overwhelmed by your website.
15. SEO design
One of the most important website qualities is SEO website design. If you want your company website to appear in SERPs, you need to include a range of SEO-friendly website features.
SEO design uses website architecture (or structure) to support your SEO efforts. It includes lots of internal links, a shallow site hierarchy and schema markup to help search engines trawl your website more effectively.
It also uses URLs, sitemaps, UX, mobile responsiveness, optimised content and images. This makes it easier for your site to rank for your chosen search terms.
16. Killer copy
Your website may look amazing. But you’ll find it easier to engage and persuade users if your site features polished, professional copy.
Great website copy combines SEO, your brand tone of voice and good old-fashioned persuasion.
It’s short, simple and snappy – because website visitors tend to scan and skim online content. And it focuses on customer benefits rather than product or service features – because this is a more effective way to get people to buy.
17. Quality content
As well as having compelling copy on your main web pages, high quality content is another key feature of great websites.
By maintaining your blog, you provide website visitors with lots of interesting and valuable content, suited to their stage in the buyer journey. And it’s great for your site’s SEO too.
Quality blog content, optimised for SEO, helps your site to rank for a wide selection of keywords. You don’t just rely on your primary web pages to pull in website traffic. Also, when people see value in your content and link to it, this gives your SEO efforts another boost.
You don’t have to limit yourself to blog content either. Videos, infographics, quizzes, audio, ebooks and case studies can all engage website visitors and boost your SEO. You can even use content as a lead magnet to support your email marketing strategy.
18. Regular updates and improvements
A great website is always improving.
With the help of analytics, you can find ways to improve the user experience. With maintenance, you keep on top of security and functionality. And by regularly posting new content, you show Google that your site is fresh and relevant, which means you’re more likely to nab SERP top spots.
Keeping on top of website updates, web maintenance and improvements helps to ensure that your site meets the needs and expectations of your audience.
In summary
So now you know what makes a great website. It’s a combination of great design, functionality, branding, SEO and UX elements
Mix these essential website qualities into your company website and you’ll create something with the power to drive your business forward. You’ll get more traffic and make more sales.
Want to achieve your business goals with a website you can be proud of? Then get in touch to chat about your web design project with the Radical Web Design team.
The importance of high quality web content.
Beautiful, feature-rich web design is the foundation of any business. But on its own, even the most amazing website can’t guarantee business success. Another important part of the puzzle? High quality web content.
Good website content is a must-have website quality. It helps your site get seen by your potential customers. And it helps convert those prospects into buyers and loyal brand advocates.
Website content tends to fall into one of the following categories:
- Written content: blogs, white papers, guides, case studies, ebooks
- Visual content: images, videos, infographics, animations
- Audio content: an embedded podcast
- Interactive content: quizzes, calculators, polls, interactive maps
Remember, you don’t need to do all of these things to create an effective content strategy. The focus is quality, not quantity. Doing one thing really well is better than doing lots of things badly.
But why do it at all? Here, we look at why website content is important – and what high quality web content looks like.
Benefits of high quality web content
The vast majority of marketers and business owners are already using website content to their advantage. 69% of marketers planned to increase their content marketing budget in 2023. And 80% say that content creation is a top priority.
So why does the clichéd phrase – “content is king” – still ring true? Here are five very good reasons why website content is important for your business.
It helps to build customer trust
Create quality content related to your niche and you show that you know what you’re talking about. It’s clear to customers that you understand your industry, your products and services.
Content is also an opportunity to showcase who you are as a brand. You can present the unique personality that sets you apart from your competitors.
A website filled with high quality content helps potential customers get to know your company better. You build their trust – which means they’re much more likely to part with their hard-earned cash.
It boosts search engine visibility
High quality content is one of the most important ranking factors for websites. This is because search engines want to serve the most relevant results to searchers. And they do this by crawling website content, assessing it for quality, relevance and authority.
Your existing web pages are helping you to rank in search engine result pages (SERPs) for a variety of search terms. But your web content can help you to rank for even more.
More ranking keywords means more chances that users will come across your website when searching for solutions to their problems.
It feeds other content marketing efforts
The content you put on your website is a great basis for your content marketing efforts elsewhere.
You can split a blog post into a week’s worth of social media posts. Or use your latest infographic as part of your next email marketing campaign. When you commit to creating quality web content on the regular, you never run out of things to say.
It generates leads and conversions
Any website content worth its salt helps drive traffic to your website. Using SEO know-how and relevant keywords, it introduces new leads to your brand and website.
Another feature of high quality content is the call to action (CTA). After reading, viewing or interacting with your content, users are encouraged to take action. They click and move further into the conversion funnel.
It can earn backlinks for your site
Earn natural backlinks from trusted websites and you boost the visibility of your website. In the eyes of a search engine, a backlink is a recommendation. Someone other than you thinks that your site is really great!
High quality content – filled with fresh ideas and valuable insights – helps you get backlinks. Because this is the type of content that people like to share.
The standout features of high quality website content
So we’ve covered why website content is important. But what does high quality web content actually look like? Here are the standout features that turn average website content into content that reaps all the benefits above.
Built for your audience
The best web content starts with a good understanding of your audience. Who are they? What are they interested in? What worries keep them awake at night?
If you already have buyer personas then start with these. If not, you need to do some research into your target market before you start devising content.
Once you know who you’re talking to, you can craft content that will be genuinely helpful or interesting to your ideal customer. You can also create content suited to their stage in the buyer journey.
Let’s explain what we mean by that. Customers move through various stages before they make a purchase:
Problem aware > Solution aware > Product aware > Decision
Imagine you run a double glazing business. A person at the product-aware stage knows that they want to buy new, double-glazed windows. They type the search into Google and your website and products appear in search results.
But how about customers who don’t yet know that they need double glazed windows? You can use blog content to target users in the problem-aware stage too.
These users might be searching for terms like make a house warmer or save money on energy bills. If you craft high quality website content related to these search terms, you give another segment of your target market the information and resources they’re looking for.
Build content around the needs of your buyer personas at each stage of the buyer journey and you’ll find it much easier to engage and convert users.
Unique
In years gone by it may have been enough to produce short, generalised pieces of content. These little titbits did well at driving traffic in the early days of the internet. But now, both users and search engine algorithms are more demanding and discerning.
There’s a lot of content on the internet. So if you want yours to stand out it has to offer something different. We’re not saying you have to reinvent the wheel. But you’re more likely to reap SEO and brand awareness benefits if you stand out from the competition by providing something new.
That might mean creating an infographic that reveals the most up-to-date information on an industry topic. Or an ebook that contains research conducted by your brand. Or a blog article that covers a subject more comprehensively than any other website up to now.
High quality web content is always unique, providing new information or a different perspective for your audience.
Clever use of keywords
Any content you create should be created for your audience, first and foremost. But when putting your content together you should also consider keywords and SEO. By using specific keywords in your content, you increase its visibility.
Start by researching keywords via a tool like Google Keyword Planner. You’re looking for terms related to your topic that have the perfect balance of search volume and competition. Once you’ve decided on a relevant keyword phrase (or a handful of phrases), you can add them to your content.
For blog content, put keywords in your article title and at least one H2 heading. Also include them in the body of the article a handful of times, ensuring that it feels natural and reads well. For images and videos, include your primary keyword phrase in the title and alt text.
Just remember that keyword stuffing can really harm your website ranking. So use keywords cleverly and sparingly.
Created by a human
An AI tool like ChatGPT can create content in seconds. But is it any good?
In our experience, AI content often lacks substance. It’s pretty poorly written and contains factual mistakes. It also falls down on two other markers of high quality content: in-depth research and real-life experience.
While we think AI can play a really useful role as a brainstorming buddy, we definitely wouldn’t recommend simply tapping in a blog title and letting AI do the rest – at least for now.
If you’re going to outsource content creation to anyone, pick a professional content writer, graphic designer or videographer, not an AI bot.
Engaging
The best website content engages a user from the get-go.
That means writing compelling titles, hooking a user right from the start and communicating information as clearly as possible. Don’t use 10 words where two will do. And write more or less as you speak.
You should choose shorter words over longer ones. Use contractions (e.g. I’m instead of I am). And address the reader directly.
Visuals have a big part to play, too. Professional quality photos, infographics, animations, videos, charts – all of these things catch a user’s eye and help bring your content to life.
A call to action
Every piece of content needs a call to action (or a CTA). This is where you tell your audience what you want them to do next.
It’s an essential feature of high quality web content because it keeps users on your site, exploring your products or services, and generally getting to know you better.
You might want users to read related blog posts, sign up for your newsletter, book a demo or get in touch with your team. Whatever you want your audience to do, include a link and make it clear what users will gain by clicking.
Consistency
Making a success of your content marketing strategy takes time. You don’t tend to see results straight away. But remember that you can only increase website visibility if you post new content consistently.
When you add high quality web content to your site regularly, users get the best, most up-to-date insight. There’s an SEO benefit too. Google sees that your site is active and authoritative – and is more likely to feature it on the first page of SERPs.
That doesn’t mean posting every week if the quality of your content will suffer. Instead, it means creating a content schedule based upon realistic timescales – and sticking to it.
There’s another way in which high quality web content needs to be consistent – and that’s in its branding and tone of voice (TOV).
You want users to feel that they’re interacting with the same brand personality at every touch point – across your website, content, ads, socials and emails. So, whether you’re writing, filming or designing content, keep your branding and TOV top of mind.
In conclusion
There are lots of reasons why website content is important. It helps you to build trust and loyalty with your customer base. It gives your website an SEO boost. And it helps turn website browsers into buyers.
If you want to make high quality web content part of your organic marketing strategy, you first need to make sure that your website is set up for it. Then take your time to create content you know your audience will want to read, watch or view.
Want to add videos, infographics or a blog to your website? Then get in touch with the Radical Web Design team to chat about your project.
The six qualities of a successful website
A strong website empowers users to achieve the jobs they set out to do and provides a smooth, frictionless user experience (UX). Learn what that looks like with these guidelines on what makes a good website and use our examples to inspire your own design.
1. A clear purpose
Without a clear purpose, your website will flop. And when we say purpose, we’re really talking about ‘user intent.’
Your website’s objective should be to help users accomplish their jobs to be done, so be sure you understand their needs and what they want to achieve when they search for your page.
That’s why it’s important to design various product personas and ideal customer profiles (ICPs) before creating your website. Letting users guide your decision-making process is key to successfully developing and optimizing your website.
Each of your webpages should have its own individual purpose. Ask yourself, ‘Why is the user coming to this particular page?’ and reflect user intent in your page layout, content, and calls to action (CTAs).
For example, a clear value proposition—like the one Dropbox has—helps you clearly convey your product’s or service’s purpose.
Slack is another example of a purpose-focused site because it clearly communicates what their product has to offer and how it can help your organization work more efficiently and collaboratively. They also have several compelling CTAs, like ‘talk to sales’, ‘try for free’, and ‘sign up with Google’.
2. Quality content
Your website is only as good as its content. The best websites publish user-centric content designed mainly for their readers, not SEO.
That said, SEO can and should play a big role in shaping your content decisions: when you understand your customers’ search intent, you better understand their needs. Use pillar pages and topic clusters to explore topics that interest your users while creating a content structure that builds authority and helps rank in search engines like Google.
‘Topic cluster’ posts focus on a particular component of a pillar page and often target a long-tail keyword (a longer, more specific keyword phrase), while ‘pillar pages’ provide comprehensive overviews of topics. Link between pages in a topic cluster and always refer back to your in-depth pillar page.
For example, Hotjar’s blog is designed to be easy to navigate, with filters like ‘user research’ and ‘PX insights’ that visitors can use to find the exact content they’re looking for. This structure helps both users and search engines find, categorize, and process relevant information.
3. Outstanding UX and UI
Brilliant user experience (UX) and user interface (UI) design are among the most important web design rules and principles. Great businesses consider the user’s end experience from the very start of the web design process. Think of UI as what your users see, and UX as the emotions and reactions they experience while engaging with your site.
For a great UI, be sure your design is clean and coherent, and don’t be afraid to make use of white space. Include engaging elements like videos and animations, but be careful not to overwhelm users with too much eye candy.
Strong UX design is all about creating a seamless user journey. Is your site well organized? Easy to navigate? Accessible for users with limitations like vision impairment? Think about your customers’ navigation needs and ask yourself how you can create a product experience that lets your users do what they came to do.
When you design with easy, intuitive website navigation in mind, you’ll create a great product that gets you loyal customers. For an outstanding user experience, you’ll need to combine functionality and aesthetics.
Typeform’s website showcases a great combination of UX and UI. Its top menu bar is easy to navigate and it clearly displays all the information a visitor might be looking for. As soon as a user visits their homepage, they’re greeted with an animation that demonstrates how to use the tool.
4. Great performance
What goes on behind the scenes is just as important as what users see, so prioritizing performance is one of the most essential web design best practices to follow. Website monitoring is crucial for great product performance, so regularly check for bugs and broken links, and make sure your site is crawlable for search engines.
Make sure to optimize:
Quick loading speed: according to Akamai, a mere two-second delay in web page load time increases bounce rates by 103% for ecommerce sites—and 53% of mobile ecommerce site users will leave a page that takes longer than three seconds to load.
SEO performance: use website optimization techniques like avoiding duplicate content and optimizing site speed to help search engines find your website, which makes it more visible to potential customers.
5. Multi-device optimization
Mobile traffic now makes up over half of all internet traffic. That’s why your website needs to be optimized across devices, which includes desktop, mobile, and tablet displays.
Make sure your navigation menus show up properly across different screen sizes, adapt image size and location, and position CTAs so they’re clear to users regardless of what device they use to access your site.
6. High security
Keeping your users safe is a huge part of what makes a good website. Great website owners prioritize protecting users’ personal information through multi-factor authentication, SSL certificates, and secure hosting.
Security is especially important to protect customers’ credit card information on ecommerce sites and users’ financial data on fintech sites.
Make sure your users know their data is safe so they feel secure and can focus on having a great experience with your website.
How to design an effective website for your users and business
All websites are unique, so there’s no one-size-fits-all solution to designing a good one. The best website design for you is the one that fits your users’ specific needs.
To figure out those needs, ask yourself a few key questions before starting work on your website. Stephen Heffernan, website and digital marketing specialist at The Connected Narrative, shares some of the top questions businesses need to consider before designing their site:
Who is my target audience?
What is the purpose of my website?
What type of content should my website feature?
How do I want users to interact with my website?
What kind of tone do I want to set with my website design?
Do I need my website to be optimized for search engines?
By asking yourself these questions, you’ll identify who you’re building your website for and optimize its design and content for both users and search engines.
Create a website your users will love
Your website can be a powerful tool for building customer loyalty, spreading brand awareness, increasing conversions, and keeping users satisfied. Design your website with our list of key characteristics in mind to see your business flourish and give your users the experience they dream of.
What Makes a Good Website? 15 Characteristics To Stand Out (From Design to UX)
An engaging and well-designed website makes an instant positive impression on customers, improves the overall user experience, and increases engagement.
However, if you’re just starting out, you might need help to understand what makes a site great or how to make a website in the first place.
Thus, we will explore what factors make a website well-designed, from its basic structure to advanced functionality.
We’ll also provide 15 common characteristics of excellent websites for a better insight into creating an engaging and user-friendly website.
Download Website Launch Checklist
What Makes a Good Website: Factors to Consider
The following section lists key factors you should consider when building a website for the first time.
Design
A website’s design provides a crucial first impression and defines how visitors interact with the content. That’s why more businesses are hiring professional web designers to refine their site design to stand out from competitors and attract more visitors.
Here are a few best practices of web design to keep in mind that’ll help you build a great website.
Apply Engaging Color Schemes
In website design, colors create visual interest, convey emotions, and capture visitors’ attention. Familiarize yourself with basic color theory, themes, and rules to establish a color scheme that aligns with your brand’s identity goals.
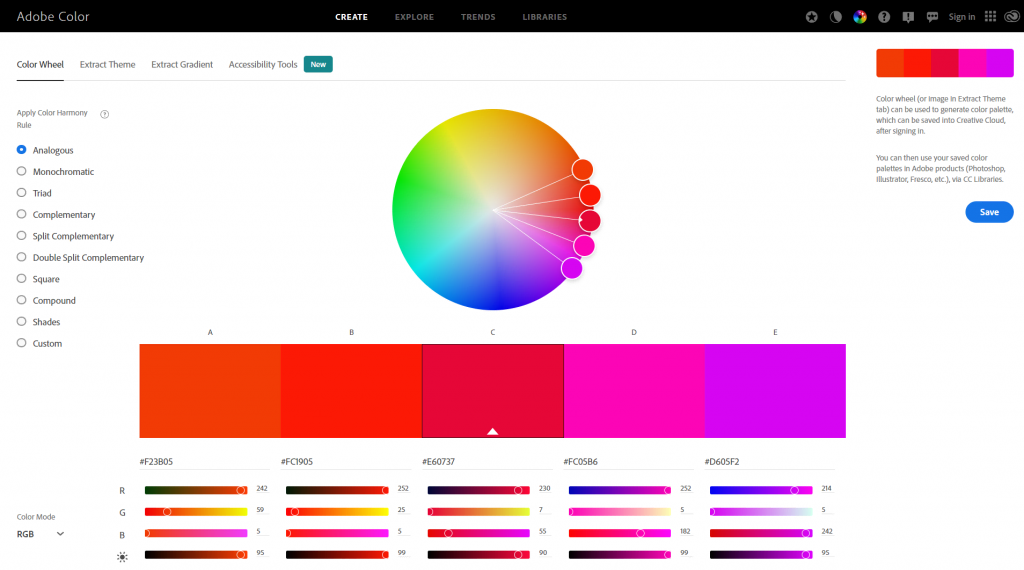
Consider using online color palettes generators such as Adobe Color or Coolors to help speed up the process when designing a website.
Choose the Right Fonts
A poor font selection can negatively affect a site’s accessibility and user experience. That’s why it’s best to use web-safe fonts such as Arial, Times, and Helvetica to ensure the typography is compatible across different devices and web browsers.
Make sure to select appropriate font sizes and proper spacing to improve readability and make the text more visually striking.
Create a Clear Visual Hierarchy
Arrange all website elements strategically so visitors can easily identify and navigate the critical parts of your site.
There are numerous ways to establish a visual hierarchy on your site, including color, proportion, and contrast to emphasize certain elements or using grids and whitespace to create an organized layout.
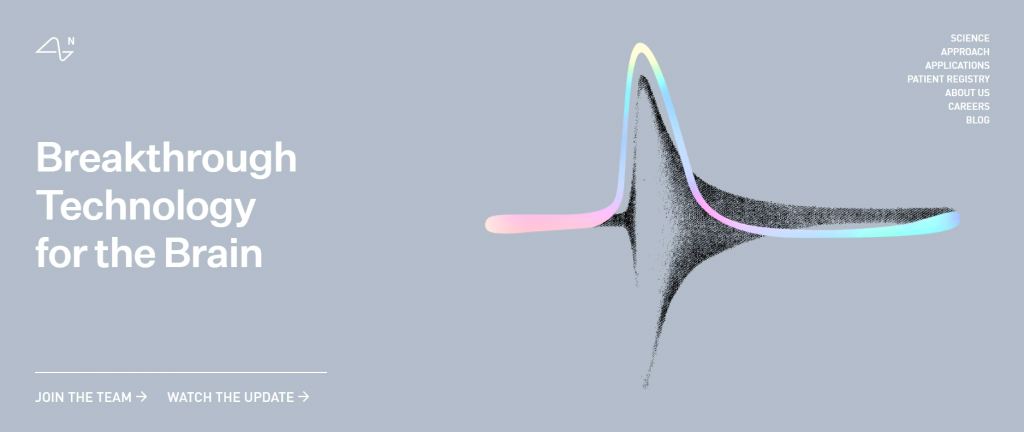
For example, Neuralink’s website implements a well-organized visual hierarchy. It has an intuitive layout, placing images and graphics strategically to help illustrate key points. In addition, the website uses consistent font sizes and styles throughout the site, creating a cohesive and professional look.
Consider Web Accessibility
Being familiar with website accessibility is essential for aiding inclusivity, meeting legal requirements, improving user experience, and making the site future-proof. Try the following strategies to make your website more accessible:
- Provide alt text for images. Add alt tags to help people with visual impairment understand what an image is about.
- Create a proper heading structure. Ensure that your website headings follow a logical order and are tagged appropriately. This helps users who rely on assistive technology, such as screen readers, understand page structure and intent.
- Add captions for video and audio content. Ensure your video or audio content has clear captions to make it accessible to deaf and hard-of-hearing individuals.
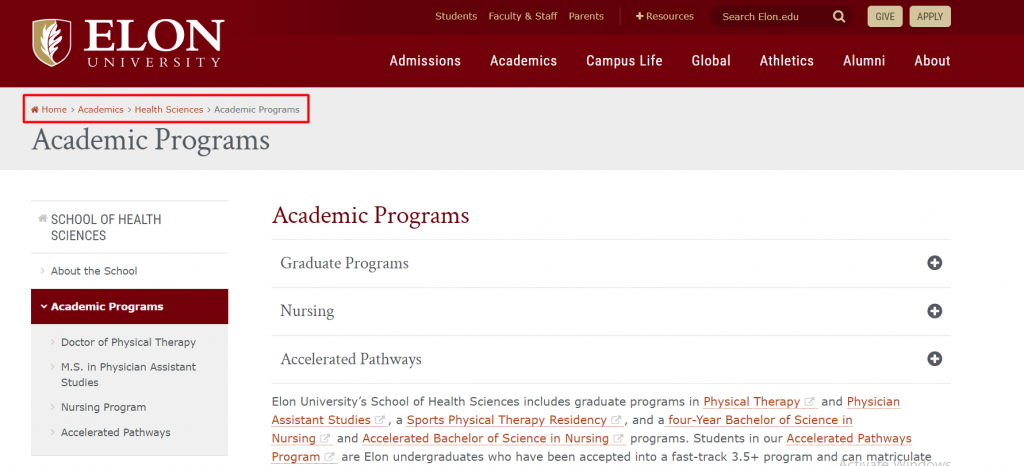
- Perform accessibility testing. Test your website with online accessibility evaluation tools like WAVE or WebAim during development to see if it complies with applicable regulations.
Functionality
Each website serves a different purpose. For example, eCommerce sites are designed to provide a seamless online shopping experience for website visitors.
On the other hand, a business website’s main goal is to present information about the business and its products or services in a professional and user-friendly way to generate sales and revenue.
That’s why defining a website’s purpose and objectives is important before creating one. To achieve this, identify your target audience and determine what type of content and features they need.
By defining the objectives, website owners can ensure that the design and development efforts of the website are focused on benefiting both the business and its users.
Learn how to organize website content effectively from some of the best information websites today.
Features
Every modern website should have these essential features to improve its usability:
- Clear and attention-grabbing headline. The headline should explain what the website is about and entice visitors to explore further.
- Hero image or video. The hero image or video should be a prominent element that helps to convey the website’s message or theme.
- Navigation menu. The navigation menu should be prominently displayed and easy to use, clearly labeling sections and pages.
- Call-to-action (CTA) buttons. These buttons should be prominently displayed, encouraging users to take specific actions, such as purchasing or signing up for a newsletter.
- Social proof. Social proof elements, such as customer testimonials or partner badges, can be added to build trust and credibility.
- Clear and concise content. The content should be easy to read and understand, with clear and consistent messaging.
- Images and videos. A good website should include images and videos that help to break up text and provide additional information.
SEO
Besides providing a good website design, it’s also important to implement search engine optimization (SEO) to make your site rank higher on search engines.
To use SEO-friendly website design, here are some best practices to follow:
- Keyword research. Identifying the right keywords to target is essential to a successful SEO strategy. By researching and selecting the right keywords, a website can ensure that the right people see it.
- Technical optimization. Technical optimization ensures a website is properly configured to be indexed by search engines. This includes ensuring that the website loads quickly, is free of broken links, and is mobile-friendly. Technical optimization also includes setting up and configuring web analytics to track website performance.
- Create quality backlinks. Building high-quality backlinks from reputable websites helps to improve website authority and ranking.
- Content optimization. This includes creating keyword-rich content with semantically related words and topics. Optimizing content also involves ensuring it is well-structured, using heading tags and other HTML elements to make it easier for search engines to crawl and index the page.
User Experience
User experience (UX) is the process of designing a website with the users’ needs and preferences in mind. It involves understanding your target audience’s goals, pain points, and behavior and using that information to develop an intuitive website.
An effective UX design will ensure customers stay engaged and feel their journey is straightforward. Leveraging web design principles such as visuals, concise copy, and logical navigation ensures customers have a positive experience and continue along the sales funnel.
Amazon‘s website is a great example of using UX design to guide customers to purchase a product.

With an easy-to-use product search, carefully curated product recommendations, and a streamlined checkout process, Amazon has made it incredibly easy for customers to find the products they want and purchase them conveniently.
These features result from careful UX design that has made Amazon a leader in the eCommerce industry.
15 Qualities that Make a Good Website
A successful website attracts visitors and provides a positive user experience. Here are some certain qualities that a good website should maintain.
1. Easy to Navigate
Every website needs a good navigation system to increase engagement, conversion rates, and overall satisfaction. The well-designed site navigation will also make it easier for search engines to index your website, helping you achieve better rankings.
Below are the following elements to consider to ensure that your website is easy to navigate:
- Header. Typically located at the top of the website, a header contains links to the site’s main sections. A good header should be brief, informative, and capture the reader’s attention while providing context for the following content.
- Breadcrumbs. They show the user their current location within site and enable them to easily navigate back to previous sections. Breadcrumbs, similar to eCommerce sites, are generally used for websites with a hierarchy or multi-level navigation structure and are less suitable for a one-page website.
- Search bar. It lets users quickly search for specific content within the website.
- Footer. This is typically located at the bottom of the page and contains links to important pages such as the site’s terms of use (TOU), privacy policy, and contact information.

- Site map. It provides an overview of the entire website and its structure, making it easy for users to find what they want.
- Drop-down menu. Allow users to access sub-pages or sub-sections of a main section without returning to the main menu.
- Back and forward buttons. These are typically located on the browser, allowing users to easily navigate between previously visited pages.
2. Good Page Speed
Page load time is another important criterion for ranking web pages in their search results. A fast website improves user experience, increases search engine rankings, and decreases the bounce rate. This can be done by running a speed test or using tools such as Google’s PageSpeed Insights or GTmetrix.
With Hostinger’s web hosting plan, you can run a speed test directly from your hPanel.
Here are some tips to optimize site speed:
- Optimize images. Perform image optimization by choosing the right file format and compressing it to a proper size without compromising the image quality. Several free online tools, like TinyPNG, can help you compress images quickly and easily.
- Minify code. Use the gzip compression method before sending web files over to the browser. This reduces the amount of data that needs to be transferred and can greatly improve page load times.
- Use of a Content Delivery Network (CDN). A CDN stores copies of website resources on servers around the world, which helps reduce load times by connecting users to the nearest server.
- Enable browser caching. Provide visitors with an opportunity to store certain resources locally, making it quick and easy to access data from their computers.
3. Responsive Design
A responsive design is a web design approach that allows your website to adjust its layout on the device used to view it.
This ensures the website looks great and functions properly on all devices, from mobile phones and tablets to desktops or laptops. Responsive and mobile-friendly design can improve user experience, as visitors can easily interact with the content regardless of their device.
4. Follow Security Protocols
A good website should emphasize user security to appear more trustworthy to potential customers. Performing website security audits can help prevent cyber attacks such as SQL injection and cross-site scripting, which can compromise the website’s integrity.
The following tips will help you keep your site secure:
- Run security scans. Identify potential vulnerabilities in the code or infrastructure of your website with automated tools like Sucuri SiteCheck or Qualys.
- Keep your software and extensions up-to-date. Avoid using outdated software and web browser extensions, which can lead to poor site performance.
- Use a strong website password. A strong password should be lengthy, unique, and hard to guess. Combine uppercase and lowercase letters, numbers, and special characters. One of the most effective and safest ways to keep all your login credentials is to use a password manager. Some of the best password managers include NordPass, 1Password, and Dashlane.
- Validate the SSL certificate. Ensure the website has a valid and updated SSL certificate to ensure that all data between the website and its users is encrypted.
5. Optimized for Search Engines
Ensuring a website is optimized for search engines is important because it can improve search rankings.
Optimizing a website for search engines makes it easier for search engines to crawl and index the website’s pages, making it appear higher in the search engine results pages (SERP) for relevant search queries.
6. Structured Data
Structured data enables website owners to provide relevant information about content, such as site categories, publication dates, and metadata.
By including structured data on a website, search engines can easily recognize the context of the content, which can drive more search traffic to your site.
For example, when a website includes structured data for a recipe, it becomes eligible to show content-rich snippets in the SERP, which can provide such details as the recipe’s rating, cooking time, and the number of servings.
Additionally, structured data can be used for other purposes, such as voice assistants or the Google Knowledge Graph, enabling users to learn more about your business.
7. Simple Inquiry and Checkout Process
This step is imperative, especially when you’re creating an eCommerce site. Follow these steps to ensure a smooth checkout process for your online store:
- Use a simple checkout process. Reduce the number of steps and fields required during checkout, keeping it minimal.
- Display costs and shipping options. Ensure customers know exactly what they are paying for and when they can expect the order to arrive.
- Provide clear and concise instructions. Help customers understand what they need to do at each step of the checkout process.
- Ensure secure checkout. Use a secure server and SSL encryption to protect customers’ personal and financial information.
- Offer customer support. Offer customer service and support throughout the checkout process to help customers resolve any issues they may encounter.
8. Up to Date Content
A great website needs to remain up-to-date to guarantee a positive user experience. Regularly updating a website will improve user experience and potential security breaches.
Regularly updating your website ensures visitors learn about new features, encouraging them to revisit the site. Additionally, it ensures it is compatible with the latest web browser versions and devices and guarantees that users’ data is secure.
9. Clear Value Proposition
The finest websites often offer a clear value proposition to help establish trust and credibility with potential customers while helping you stand out from the competition.
To develop a clear site value proposition, list the benefits of your products or services and how it solves the customers’ problems.
Additionally, include strong arguments why you provide a better solution than the competition and highlight your website’s unique features and aspects. This could be a tailored customer service experience, a large selection of products, or something else that sets your website apart.
Finally, make sure to use language that resonates with your target customer.
 100vw, 1024px” data-lazy-src=”/tutorials/wp-content/uploads/sites/2/2023/03/Asana_s-landing-page-1024×476.webp” /></a></figure><p><strong>Asana</strong> is an excellent example of a purpose-driven website. It includes a hero image and copies describing how it can help customers organize their daily tasks and projects.</p><h3 id=) 10. Good Copy
10. Good CopyCopywriting aims to connect with your target audience and prompt them to take a certain action through storytelling. This is a principle highlighted in many StoryBrand websites. Incorporating a copy reflecting user intent will increase your chances of gaining customer loyalty.
Here are some quick tips for writing effective website copy:
- Resonate with your audience. Make a copy that addresses your target audience’s pain points and desires.
- Be clear and concise. Avoid using unnecessary jargon or complicated language. Make your message clear using simple and direct language.
- Avoid typos and grammatical errors. Make sure to proofread and edit your copy to ensure it is free of errors and easy to understand. Grammarly is one of the best grammar checker tools for improving writing style and clarity.

- Use persuasive language. Use clear, compelling language and call-to-action phrases to encourage visitors to take the desired action.
- Conduct testing. Test different variations of your copy and determine which versions work best using metrics such as conversion rate.
11. Relevant Content
Creating relevant content for a website is key to attracting and retaining visitors. Good content helps build trust, authority, and credibility among prospective clients.
Content marketing is a great way to achieve this. It involves producing and distributing quality content that is informative, useful, and engaging for the users.
Here are some content marketing strategies you can try:
- Blogging. Creating and publishing regular blog posts on a website to provide valuable information and attract visitors.
- Infographics. Turning complex information or data into an easy-to-digest format.
- eBooks. Offering free eBooks covering a certain topic to build your subscriber list.
- Webinars. Hosting live or pre-recorded webinars to provide information and answer questions from an audience.
12. Clear CTAs
A call-to-action or CTA is an image, text, or button that aims to guide the reader through each sales funnel step.
Below are some characteristics of high-converting CTAs:
- Visible. Use bright, contrasting colors to ensure your CTAs stand out from the rest of the content on your page.
- Action-oriented. Use a copy that evokes a sense of urgency to motivate users to click on the CTA. For example, instead of using “Click Here” opt for other action-oriented words such as “Buy Now”, “Claim Deal”, or “Register Now”.
- Straightforward. It should highlight a specific benefit user will get after clicking it. Also, keep your call-to-action short so it fits within the button frame.
A good example of a CTA button is the purple “Claim Deal” button on Hostinger’s landing pages. The countdown timer also conveys a sense of urgency, urging visitors to take action.

13. Quality Visuals
Most exemplary sites incorporate quality visuals to improve the website’s overall appearance and user experience. It’s best to avoid using stock images as it will make your site appear mediocre and unprofessional.
Instead, site owners should use original, high-quality images relevant to their website and align with their branding and messaging.
14. Maintain Site Engagement
Google Analytics help track your visitors’ behavior, such as how long they spend on your site and which pages they visit most often. Use this information to optimize the website for maximum engagement.

15. Capture Quality Leads
An excellent website will allow for the segmentation of leads, which can help businesses to better understand the needs and interests of different groups and tailor their communication accordingly.
Suggested Reading
How to Create a Website with Gutenberg
Basics of Building a Website
How Long Does it Take to Build a Website
Conclusion
Creating a good website requires careful consideration of numerous factors, including design, navigation, search engine optimization, and user experience.
Whether you are a seasoned web developer or a first-time website creator, these tips will help you create an effective and engaging website for your audience.
In short, remember that a website should be easy to use, visually appealing, and provide valuable content to the users to be considered a good website.
Is there something we missed? Share your good website examples in the comments section below.